lable
- form 요소의 이름과 form 요소를 명시적으로 연결시켜주기 위해 사용
- form 요소의 id 속성값과 <label>의 for 속성값을 같게 적어야함
- <label>을 사용하면 이를 클릭했을 경우 해당 form요소를 클릭한 것처럼 동작
- screen 리더기를 통해 듣게 되면 해당 form 요소에 접근 시 <label> 함께 읽어주게됨
- 사용성, 접근성적인 측면으로 중요한 역할을 함
fieldset, legend
- fieldset = 여러개의 폼 요소를 그룹화 하여 구조적으로 만들기 위해 사용
- legend = 폼 요소의 제목으로 <fiedlset> 내부에 작성
form
- form 요소를 감싸는 태그로 데이터를 묶어서 실제 서버로 전송해주는 역할을 함
- fieldset 으로 구조화 되어있다면 <filedset>도 함께 감싸는 역할을 함
- form 속성
- action = 데이터를 처리하기 위한 서버의 주소
- method = 데이터를 전송하는 방식 지정 (get, post)
- get = 주소창에 파라미터 형태로 붙어 데이터가 노출됨
- post = 데이터가 전송될 때 데이터가 노출되지 않음
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label</title>
</head>
<body>
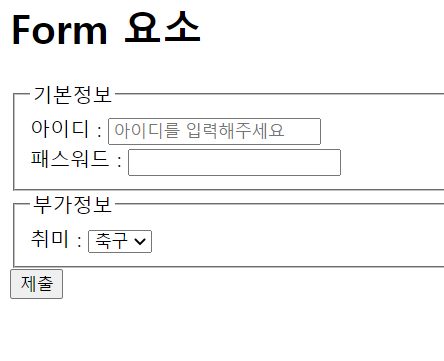
<h1>Form 요소</h1>
<form action = "inde123x.html" method = "get">
<fieldset>
<legend>기본정보</legend>
<label for = "id">아이디 : </label><input type = "text" id="id" placeholder="아이디를 입력해주세요"><br>
<label for = "password">패스워드 : </label><input type = "password" id = "password"><br>
</fieldset>
<fieldset>
<legend>부가정보</legend>
<label for = "etc">취미 :</label>
<select id = "etc">
<option>축구</option>
<option>야구</option>
<option>농구</option>
<option>호구</option>
</select>
</fieldset>
<button type = "submit">제출</button>
</form>
</body>
</html>
'WEB > html & css' 카테고리의 다른 글
| CSS문법과 적용 (0) | 2022.07.12 |
|---|---|
| 블록 & 인라인 (0) | 2022.07.07 |
| 폼 관련 요소(FORM)3 (0) | 2022.07.07 |
| 폼 관련 요소(FORM)2 (0) | 2022.07.07 |
| 폼 관련 요소(FORM) (0) | 2022.07.07 |


댓글